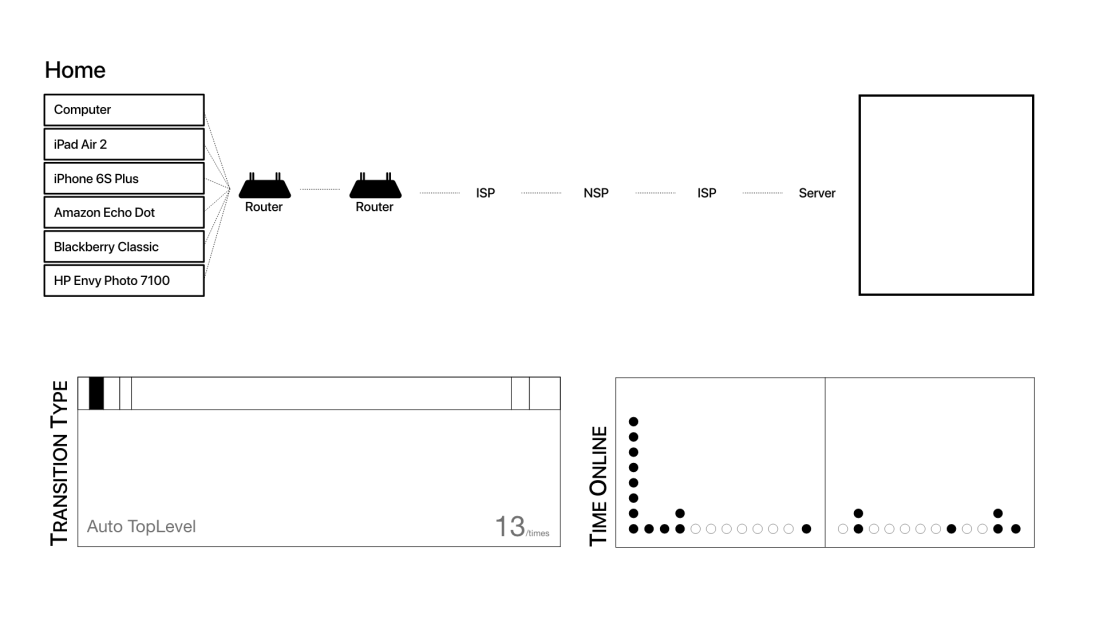
Today I finished the project and this is my finished product:

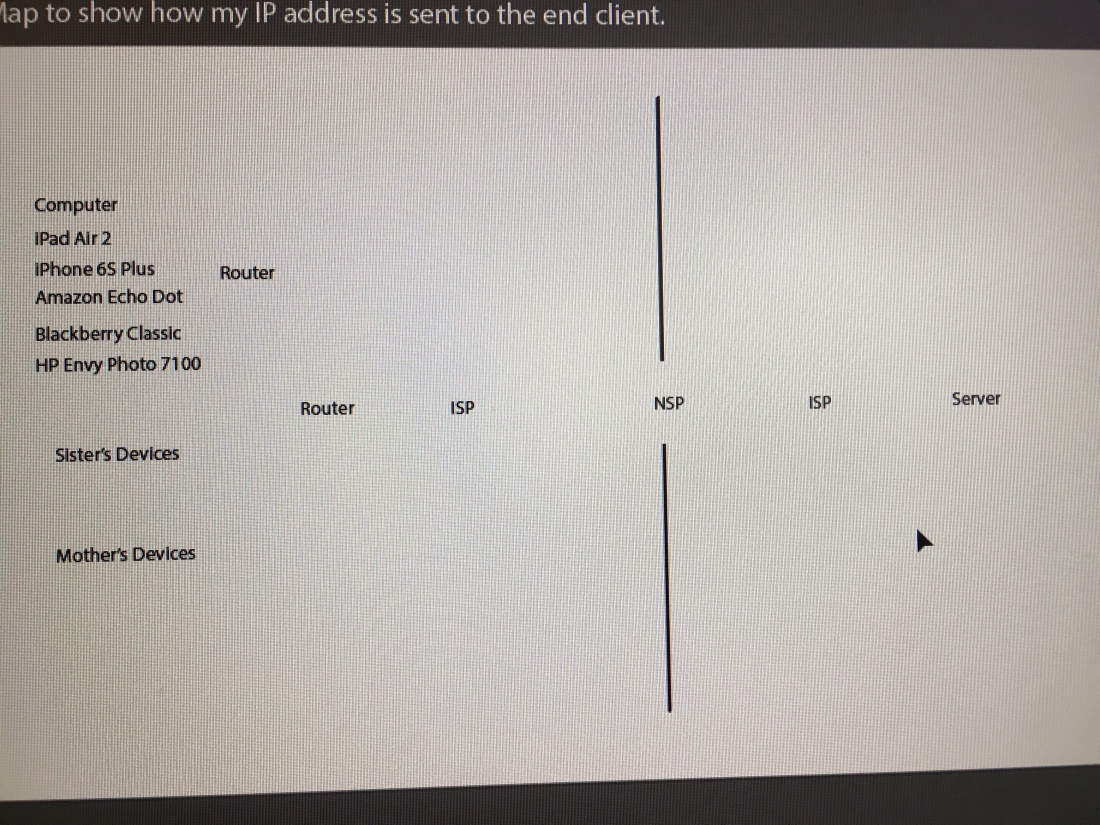
The first data (top half) visualisation shows where the internet data is transmitted and the location it is in in real-time. The location where the data is passing through will be lit up and flash to let the user know where their data is.
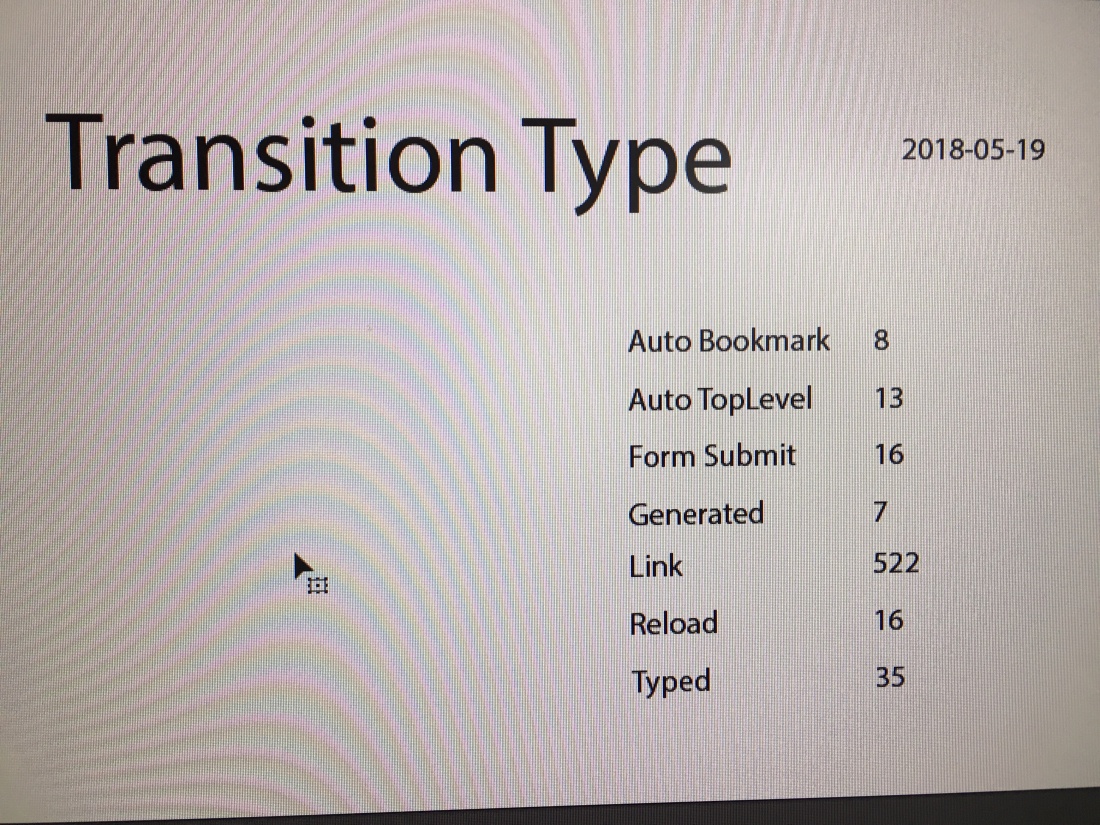
The second data visualisation shows the transition type (data taken from Google Chrome) of the methods used in order to get to a certain destination.
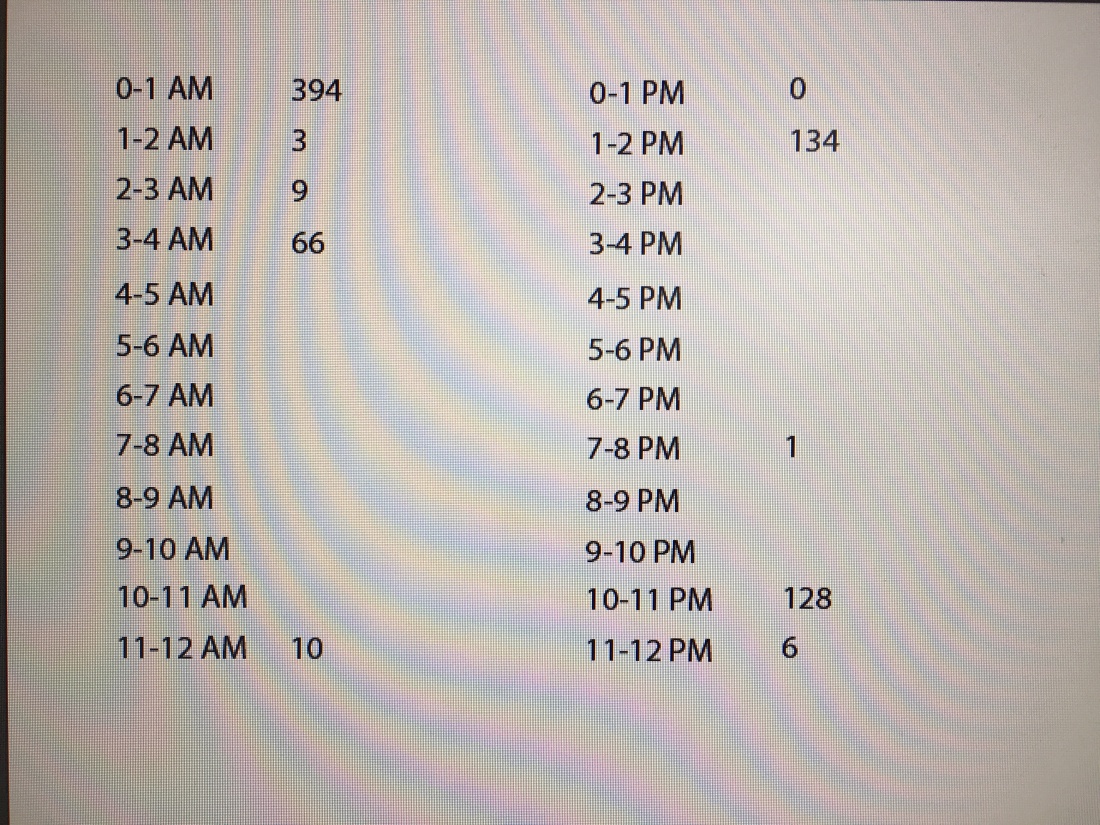
The third visualisation (bottom right) shows the time I was online.
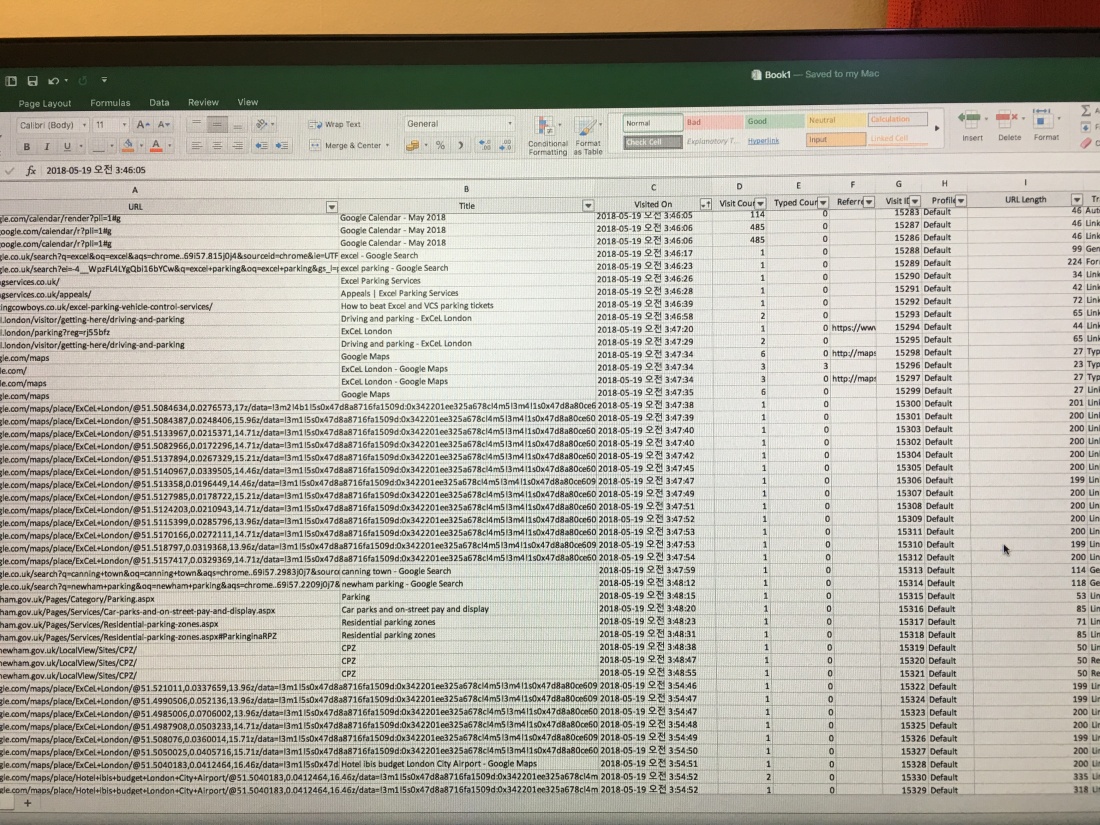
All of the data shown is representing only 1 day – 19/05/2018.